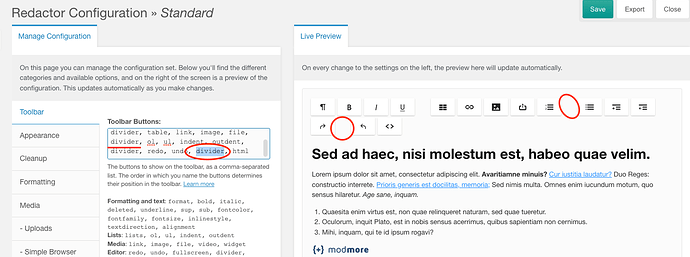
The toolbar buttons configuration is not working as expected/stated in the documentation. The divider elements are not correctly ordered/aligned. The attached screenshot shows the standard configuration that is shipped with the Redactor installation. As you can see the dividers are not added at the right spot. (compare configuration vs. actual output)
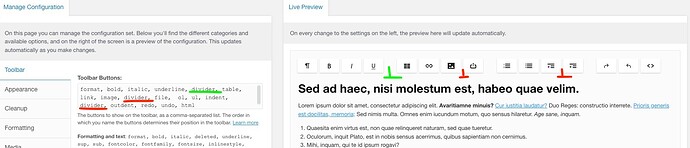
Just stumbled upon this as well. It looks like the first divider used is placed correctly and every other one is misplaced by one spot:
Knowing this it’s an easy workaround to place the dividers one off from where you want them to be so they end up where needed. Still would be preferred of course to have them work like expected.
This is a known issue that is pretty complex under the hood. Redactor.js doesn’t expect buttons to be defined in the way we want to define them, so it has some baked in rules and limitations around that.
We’re already doing a lot of, er, creative things in our implementation to try and get the order right, but it’s definitely not perfect. Especially when using multiple dividers in different places. The documentation also has a list of the hardcoded positions to be aware off.
I’ve made a note in my calendar after things slow down a bit to take another look and see if this can be improved. At the very least I would expect the default set to not have the problem. From the screenshot alone I don’t immediately see why that particular configuration would not work correctly, so will need to do a deep dive to figure that out.