Is it possible to display images in a dropdown box like in a tv? I have a snippet that return a json with value and html source (< img src=“url”>), but I see only the html source. My pictures are on an external server (via api) and are controlled with a database in modx. Thx.
Not natively, but a custom input type that uses some sort of select system that allows you to display images would be cool. https://docs.modmore.com/en/ContentBlocks/v1.x/Custom_Inputs/Developing_Custom_Inputs.html
I looked at your source code for the dropdown field. It may be enough to add style = “background-image: url ()” to the tag < option > and some javascript. I think, after select an option, a preview of the image is not nessary due the thumb is displayed in the dropdown box.
To manage and retrieve the images via api, I have already created a CMP. By @snippet I get now the data as json.
My questions are:
Can @snippet pass parameters? If yes how? Is it possible that I just copy all the files for the dropdown field to create a new input field to have a basis code?
Hi @kolbsimkq,
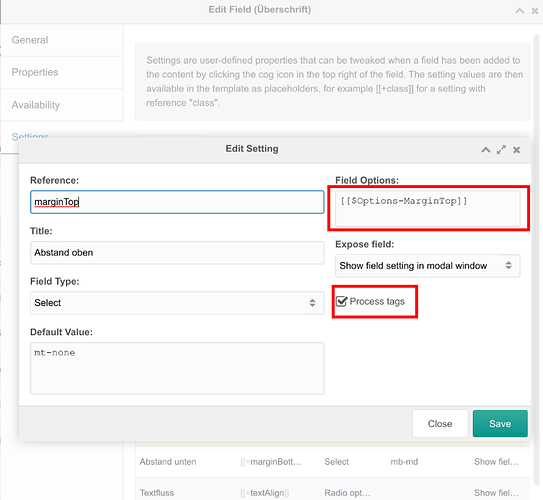
where do you mean to use “@snippet”? Inside a field-setting?
Then you would just use the MODX-tag-syntax and check the “Process tags” box.