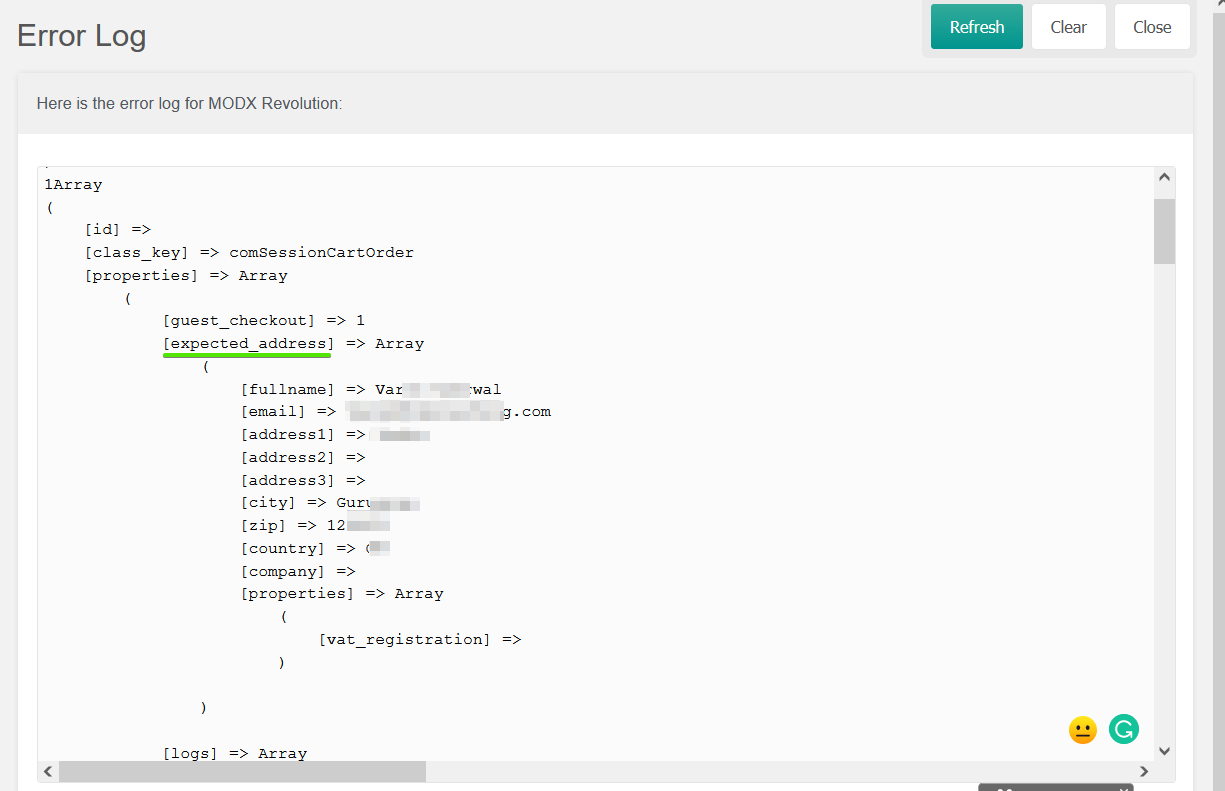
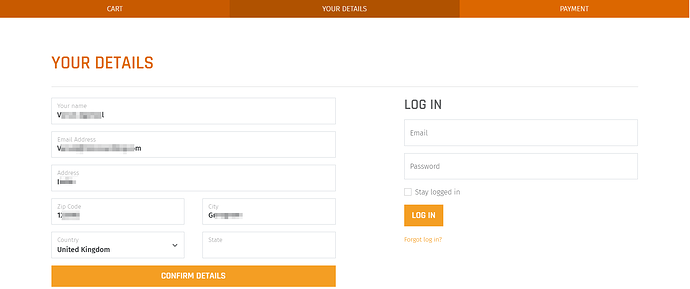
These details showed up when user was purchasing a product, these are not his details. And he has never typed in these details before. Please advise what’s wrong with address step details and how does it possible? There is a guest purchase.
<div class="row mt-4">
<div class="col-md-6 col-xs-12 mb-4">
<form method="POST" action="{{ current_url }}">
<input type="hidden" name="add_address" value="1">
<input type="hidden"
name="billing_address"
value="new"
checked="checked"
>
<input type="hidden" name="address[billing][properties][update_profile]" value="1" />
<div class="form-floating mb-3 {% if error_billing_fullname %}error{% endif %}">
<input type="text" class="form-control" name="address[billing][fullname]" id="address-billing-fullname" value="{{ address_billing_fullname }}">
<label for="address-billing-fullname">{{ lex('commerce.address.name') }}</label>
{% if error_billing_fullname %}<small class="text-danger">{{ error_billing_fullname }}</small>{% endif %}
</div>
<div class="form-floating mb-3 {% if error_billing_email %}error{% endif %}">
<input type="text" class="form-control" name="address[billing][email]" id="address-shipping-email" value="{{ address_shipping_email }}">
<label for="address-billing-email">{{ lex('commerce.address.email') }}</label>
{% if error_billing_email %}<small class="text-danger">{{ error_billing_email }}</small>{% endif %}
</div>
<div class="form-floating mb-3 {% if error_billing_address1 %}error{% endif %}">
<input type="text" class="form-control" name="address[billing][address1]" id="address-billing-address1" value="{{ address_billing_address1 }}">
<label for="address-billing-address1">{{ lex('commerce.address.address') }}</label>
{% if error_billing_address1 %}<small class="text-danger">{{ error_billing_address1 }}</small>{% endif %}
</div>
<div class="row">
<div class="col-12 col-sm-6">
<div class="form-floating mb-3">
<input type="text" class="form-control" name="address[billing][zip]" id="address-billing-zip" value="{{ address_billing_zip }}">
<label for="address-billing-zip">{{ lex('commerce.address.zip') }}</label>
{% if error_billing_zip %}<small class="text-danger">{{ error_billing_zip }}</small>{% endif %}
</div>
</div>
<div class="col-12 col-sm-6">
<div class="form-floating mb-3">
<input type="text" class="form-control" name="address[billing][city]" id="address-billing-city" value="{{ address_billing_city }}">
<label for="address-billing-city">{{ lex('commerce.address.city') }}</label>
{% if error_billing_city %}<small class="text-danger">{{ error_billing_city }}</small>{% endif %}
</div>
</div>
</div>
<input type="hidden" name="address[billing][remember]" id="address-billing-remember" value="1" checked="checked">
<input type="hidden" name="address[billing][country]" id="address-billing-country" value="GB">
<input type="hidden" name="address[billing][address2]" id="address-billing-address2" value="">
<input type="hidden" name="address[billing][state]" id="address-billing-state" value="">
<input type="hidden" name="address[billing][company]" id="address-billing-company" value="">
<input type="hidden" name="address[billing][properties][vat_registration]" id="address-billing-vat-registration" value="">
<div class="row">
<div class="col">
<button type="submit" class="btn btn-primary btn-lg" style="width:100%;">{{ lex('commerce.checkout_address_confirm') }}</button>
</div>
</div>
</form>
</div>