Hi there,
is it possible to create a custom field with multiple elements inside, like 3 textfields and a dropdown?
Like so:
<div class="col-md-4">
<input type="text" class="form-control" name="[[!+name]]_vorname" id="[[!+name]]_vorname" placeholder="Vorname" value="[[!+value]]">
</div>
<div class="col-md-4">
<input type="text" class="form-control" name="[[!+name]]_vorname" id="[[!+name]]_name" placeholder="Name" value="[[!+value]]">
</div>
<div class="col-md-4">
<select id="Preisgruppe" name="Preisgruppe" class="form-control">
<option >Preisgruppe</option>
<option value="ERW" [[!FormItIsSelected? &input=`[[!+value]]` &options=`ERW`]]>Erwachsener</option>
<option value="SEN" [[!FormItIsSelected? &input=`[[!+value]]` &options=`SEN`]]>Senior</option>
<option value="JUG" [[!FormItIsSelected? &input=`[[!+value]]` &options=`JUG`]]>Jugentlich</option>
<option value="KIN" [[!FormItIsSelected? &input=`[[!+value]]` &options=`KIN`]]>Kind</option>
</select>
</div>
</div>
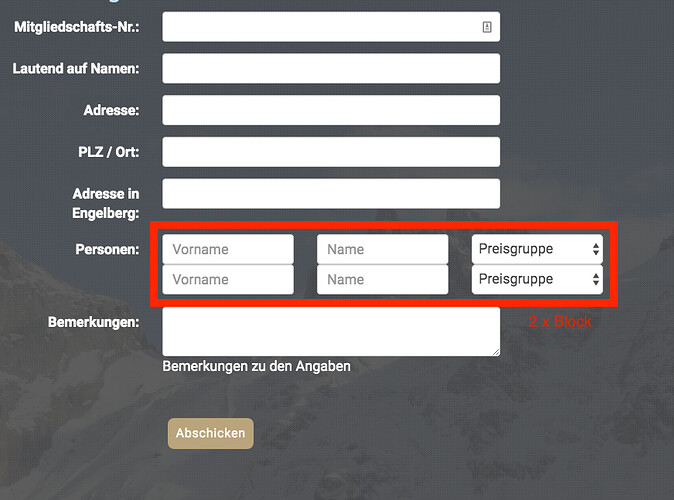
It should look like this
Is this doable?
Fabian