Hi there,
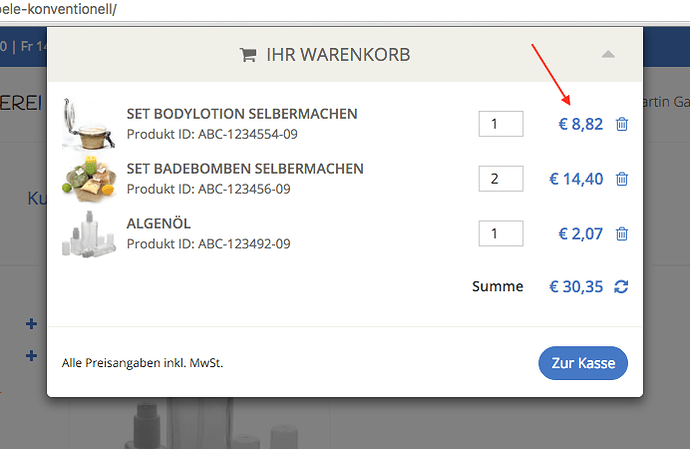
in our current project we need to provide a “minicart” which only shows the subtotal price including VAT in each cart-row.
The problem is I cant find an appropriate placeholder for this. A similar placeholder (but without VAT) is:
[[+product.totals.subtotal_ex_vat_formatted]]
I already tried:
[[+product.totals.subtotal_in_vat_formatted]]
but this didn’t work.
Here is the complete cartRow chunk:
<tr class="mci">
<td class="mci-thumb"><img class="mci-thumb" src="[[+product.product_image]]" alt=""></td>
<td class="mci-name">
<a href="[[~[[+product.id]]]]">
[[+product.pagetitle]]<br>
<small>Produkt ID: [[+product.product_code]]</small>
</a>
</td>
<td class="mci-quantity">
<input type="number" name="quantity[[[+product.key]]]" min="0" value="[[+product.totals.quantity]]">
</td>
<td class="mci-price">[[+product.totals.subtotal_ex_vat_formatted]]</td>
<td class="mci-remove"><button type="submit" name="remove[[[+product.key]]]" class="mini-cart-button pull-right"><i class="fa fa-trash-o" aria-hidden="true"></i><span class="sr-only">Entfernen</span></button></td>
</tr>
Which would be the right placeholder in this case?
In general the SC placeholders are confusing some times. Here is a sample:
[[+product_tax_price]]
[[+product_vat_price_formatted]]
And this for example I cant find in documentation (except in chunk source code):
[[+product.totals.subtotal_ex_vat_formatted]]
Why using vat and sometimes tax - difference?
A complete list (reference) of available placeholders would be fine! Or do I miss something here?
Greetings,
Martin