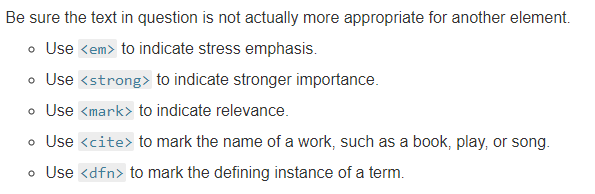
Hello,
There is an issue in Redactor (and in 99 % of all WYSIWYG editors) about the usage of the “bold” and “italic” buttons.
The “bold” button actually generates a “strong” tag and the “italic” button generates a “em” tag. This is incorrect.
Bold
The “strong” tag, according to the specification, is meant for content that is of “strong importance” (such as keywords), including things of great seriousness or urgency (such as warnings).
But the “bold” button does not indicates anything else that the text appearance will be “bold”, it only indicates to the user that it can add a visual effect on the text.
This is the issue to me. The “bold” button is a feature available in every office text editors such as Microsoft Word or Libre Office. When we are in this non-web context, the “bold” button is mostly used to draw attention to text, to influence the reading rythm.
Now, if we put this in the HTML semantic context, there is a specific tag for that, the “b” tag. The specification says :
The
<strong>element is for content that is of greater importance, while the<b>element is used to draw attention to text without indicating that it’s more important.
It may help to realize that both are valid and semantic elements in HTML5 and that it’s a coincidence that they both have the same default styling (boldface) in most browsers (although some older browsers actually underline
<strong>).
Each element is meant to be used in certain types of scenarios […]. The intended meaning or purpose of the enclosed text should be what determines which element you use. Communicating meaning is what semantics are all about.
Here is an example of what everybody do :
The words “two most popular” or “matter and energy” are not of greater importance, we just want to attract the eyes on specific parts of the text.
So my point is that the “bold” button should generate a “b” tag, and that we should have another button, for example a “keyword” button or an “important” button that adds a “strong” tag.
There are two semantic usages and a text editor should address them both properly and not combine the use case of one with the tag of the other. It’s confusing and generates HTML with “contents of greater importance” everywhere while the writer just wanted to grab attention.
Italic
The italic case is similar. There is a very good article that explains very well how the em tag should be used :
https://logrocket.com/blog/youre-using-em-wrong/.
According to the specification, <em> is not for emphasis . In HTML5, <em> is for stress emphasis.
But what is stress emphasis? Stress emphasis is the phonetic resource of changing pitch and/or dragging the word to denote a special meaning to it. It marks a word in a way that changes the meaning of the whole sentence. It’s used for a correction, clarification, sarcasm, the key part of a counter-argument, etc.
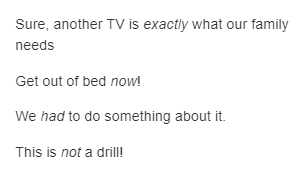
Here is an example of stress emphasis use case :
There are many cases where italics are meant to represent something other than emphasis.
In which case, the correct tag is actually <i>. Some may think <i> is a non-semantic tag, but it’s actually pretty much a catch-all tag for use cases where we want italicised text without stress emphasis.
The i element represents a span of text in an alternate voice or mood , or otherwise offset from the normal prose in a manner indicating a different quality of text
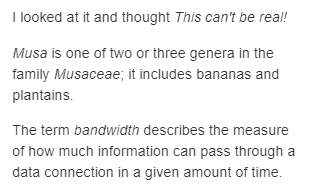
Here is the corresponding example:
Like the “bold” button, the “italic” button should generate a “i” tag, because we mostly use it to set off some words off the normal prose and there should be another “stress emphasis” button to generate an “em” tag.
They also could be styled differently to avoid confusion, as the spec said:
That it’s a coincidence that they both have the same default styling.
A call for a great semantic text editor
It’s very hard today to find a text editor that allow us to write rich and good semantic text, lots of use cases are left behind. Why we limit ourselves with a very limited set of tools ? The HTML have all we need to write great accessible content for SEO and people with disabilities. Should it be limited only to people that know HTML ? I think not.
Others example of great semantic tags that you’ll never see because text editors do not implement them by default.
And I said “by default” in bold to grab your attention on these words (not because there are of greater importance, unfortunately, forum text editor added a “strong” tag, look your inspector).
I know that I can configure whatever tag I want with Redactor Custom Formats.
But.
I don’t see why I should divide by two the time needed to put a word in bold or italic correctly (by forcing users to search in a dropdown) because the tool cannot address this properly.
The second thing is: who configure semantic in WYSIWYG editors? People that install and publish CMS websites are not all experts of HTML and good text semantic (if so, they would not need these CMS). They will mostly use the default configuration.
But people who build WYSIWYG editors should be these expected experts on which 99% of people writing the web will rely on.
I dream of a great semantic editor that makes the web right, that does not participate to the semantic garbage that penalize creators for the SEO and the people that cannot “read” without a screen reader.
A text editor that allows non-tech users to write great HTML contents and that teaches them how to do it with specific actions accurately choosen.
And I would love to see it in Modx with Redactor.